Changelog
Documenting our journey of creating a custom sign builder.
-
Start selling signs in minutes
Dropshippers can now start selling signs in a matter of minutes with Sign Customiser.
In just a few clicks you can have your customiser setup with your desired profit margin and all the options already added for your store.
How it works
This new process is the easiest and fastest way to start selling custom signs for your business.
All you need to do is:
- Select the manufacturer
- Select the sign type
- Enter in your profit margin
- Start Selling
This revolutionary process is a first of its kind for the sign industry and one we think is going to be a game changer.
-
CSS support for universal app customisers
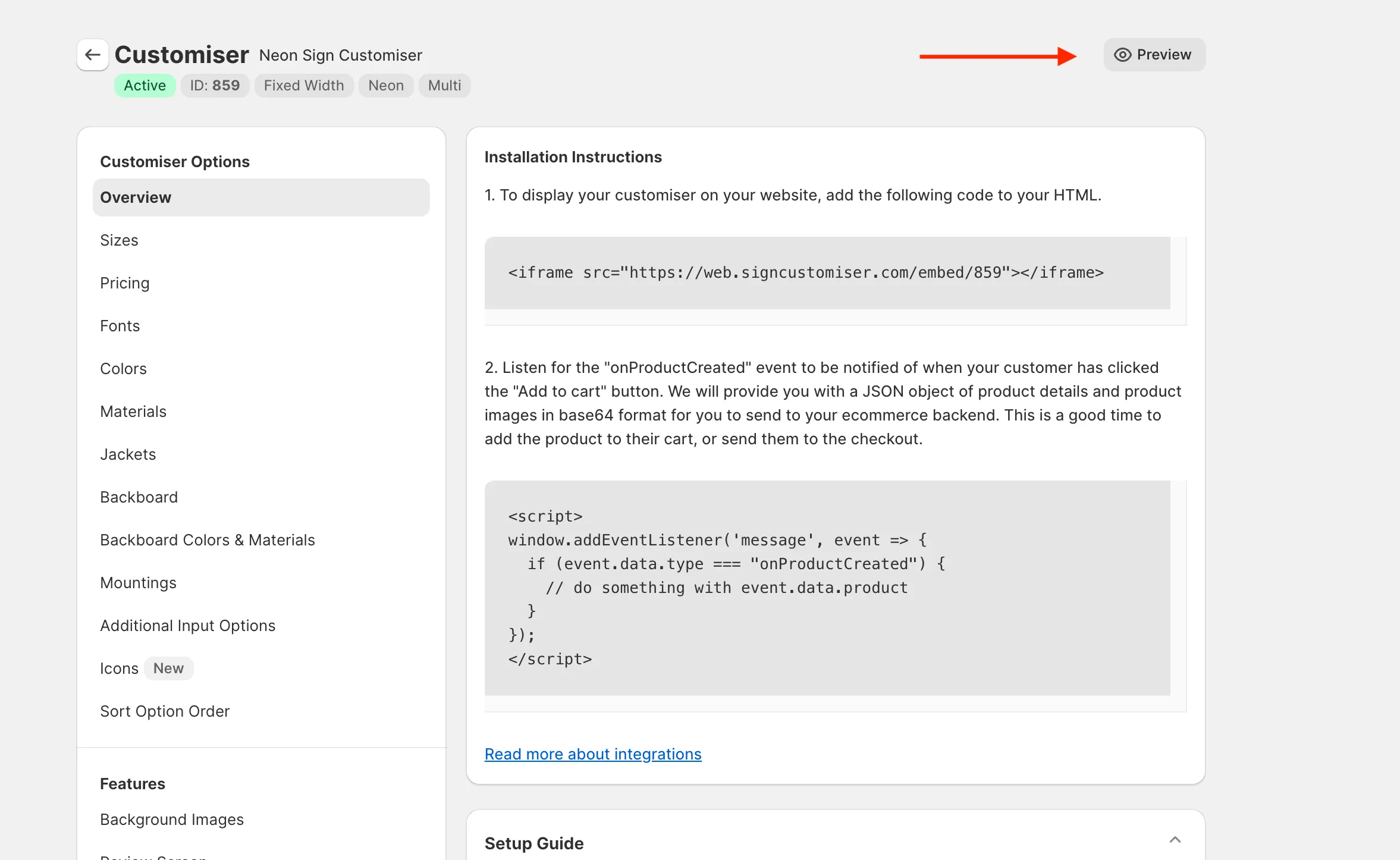
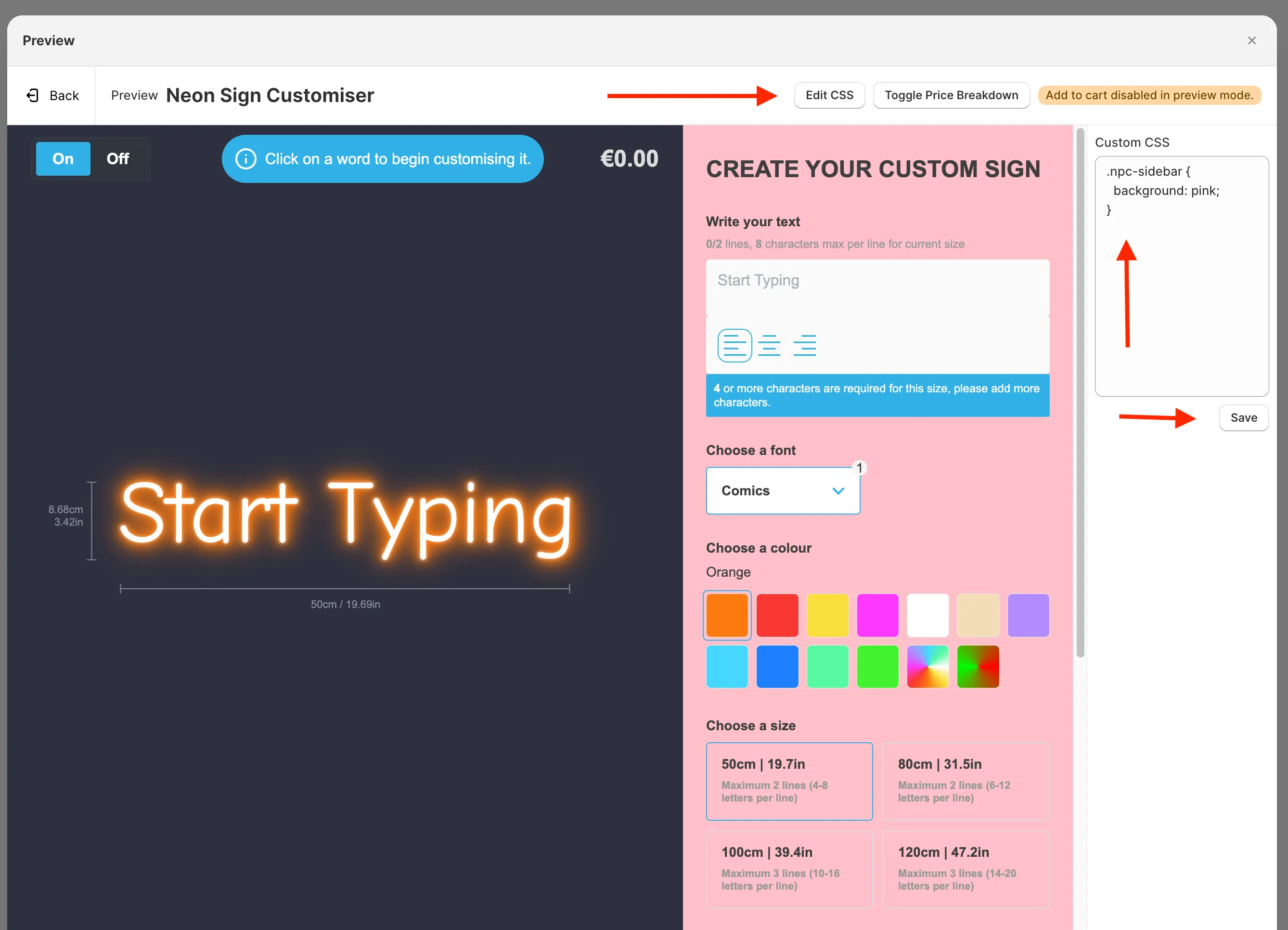
This update now makes it possible for universal app customisers to have support for custom CSS.
You can now edit the CSS of your customiser while you are previewing it in our admin application.
Previously, CSS could only be applied by editing the shopify theme itself, which made it impossible for universal app customisers to applly custom css.
This feature makes it even easier to have your customiser match your brand and style.


Read more about how to use this new feature in our documentation:
https://docs.signcustomiser.com/article/67-adding-custom-styles-to-customizer
-
Official WordPress plugin now available
Customers on the Universal Sign Customiser plan can now install the official WordPress plugin via the WordPress plugin directory.
The plugin not only allows you to easily get started, but you no longer need to manually download zip files from our website in order to receive updates.
You can find the plugin at the link below:
https://wordpress.org/plugins/sign-customiser/
Read more about how to use the plugin on our documentation:
https://docs.signcustomiser.com/article/213-wordpress-integration-and-theme-setup
-
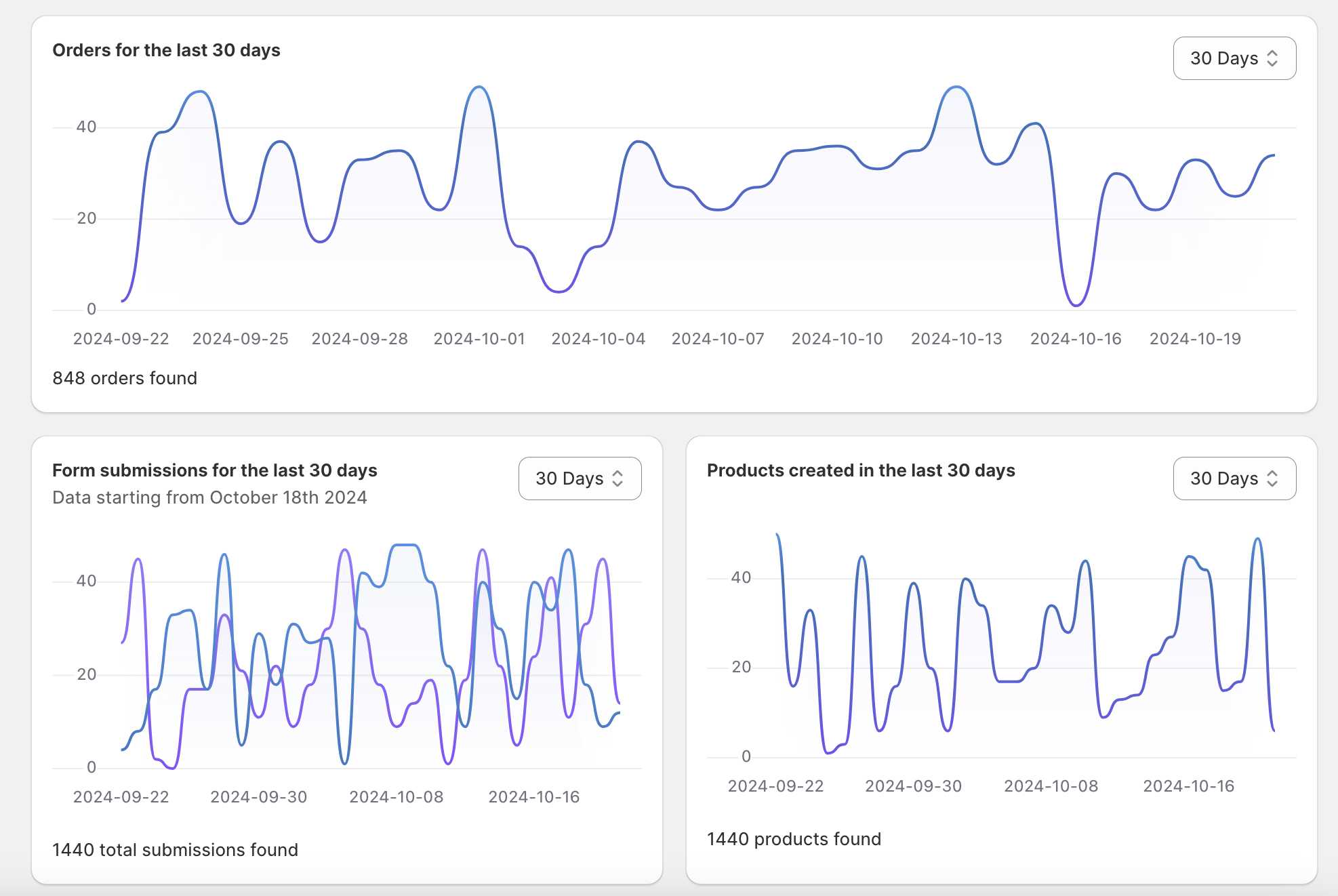
New analytics to help you sell more signs
We have added new graphs to help you understand how your customisers are performing so that you can make more informed decisions on how to improve your customisers and win more sales.
You can now see the Orders over time, Form submission over time and Products created (add to carts) over time, all available in the home page of your admin app.

-
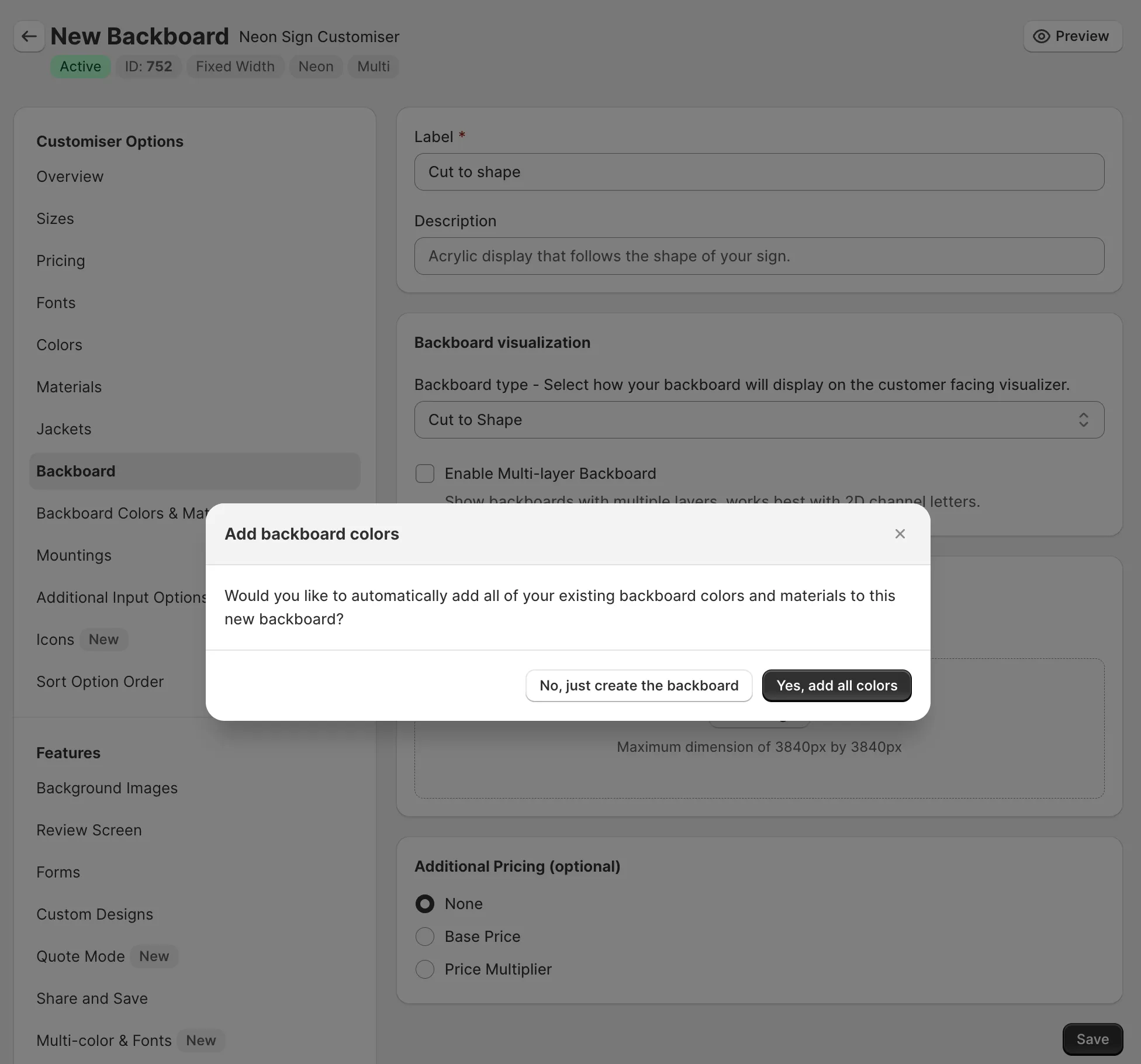
Automatically add colors to new backboards
Adding colors to your new backboards used to be a time-consuming process as it required you to go into each color and manually add it to the new backboard.
Our latest update will now prompt you when creating new backboards to add all existing colours to the new backboard, saving you time and effort.

-
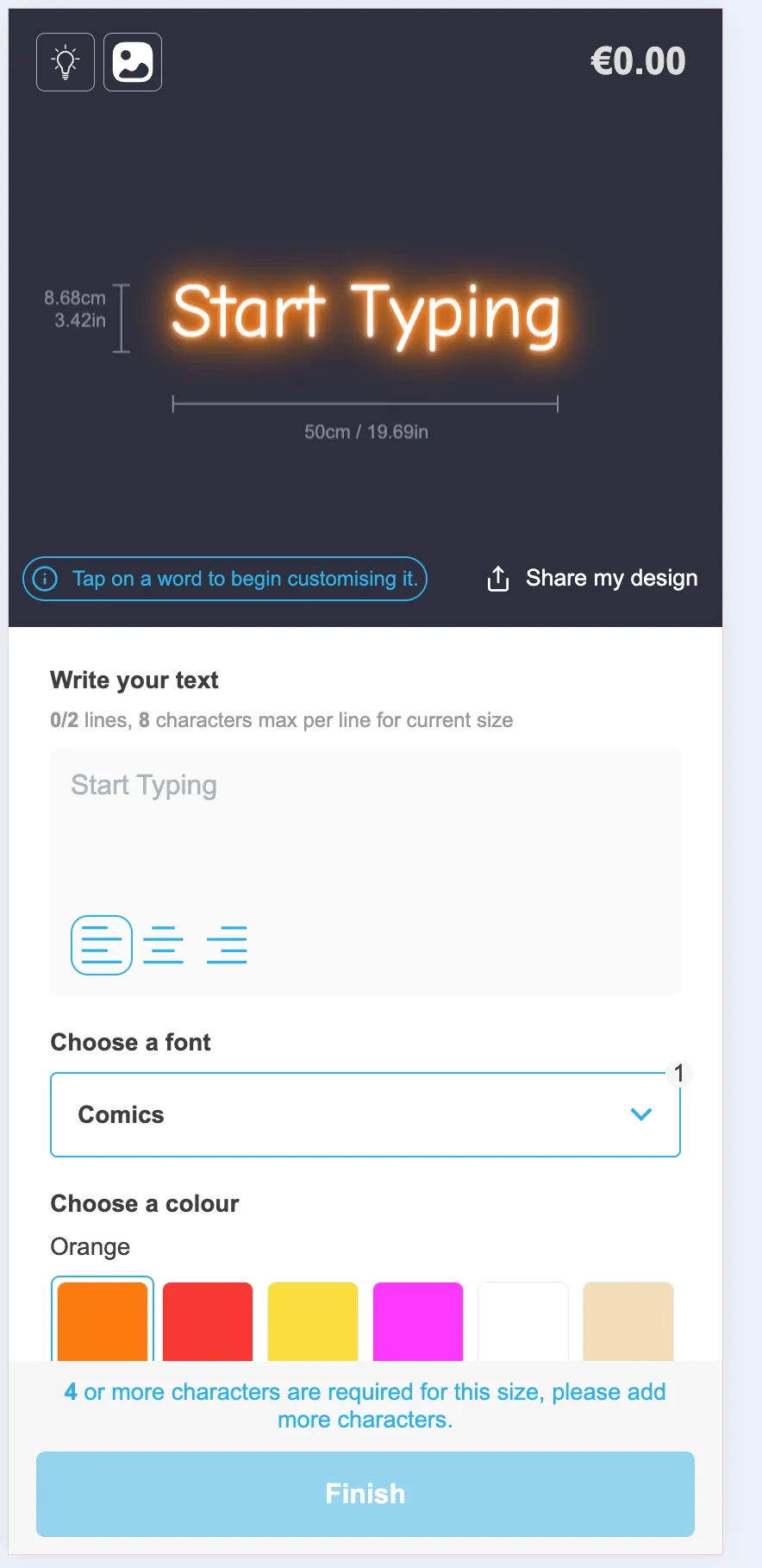
Font dropdown now available on mobile
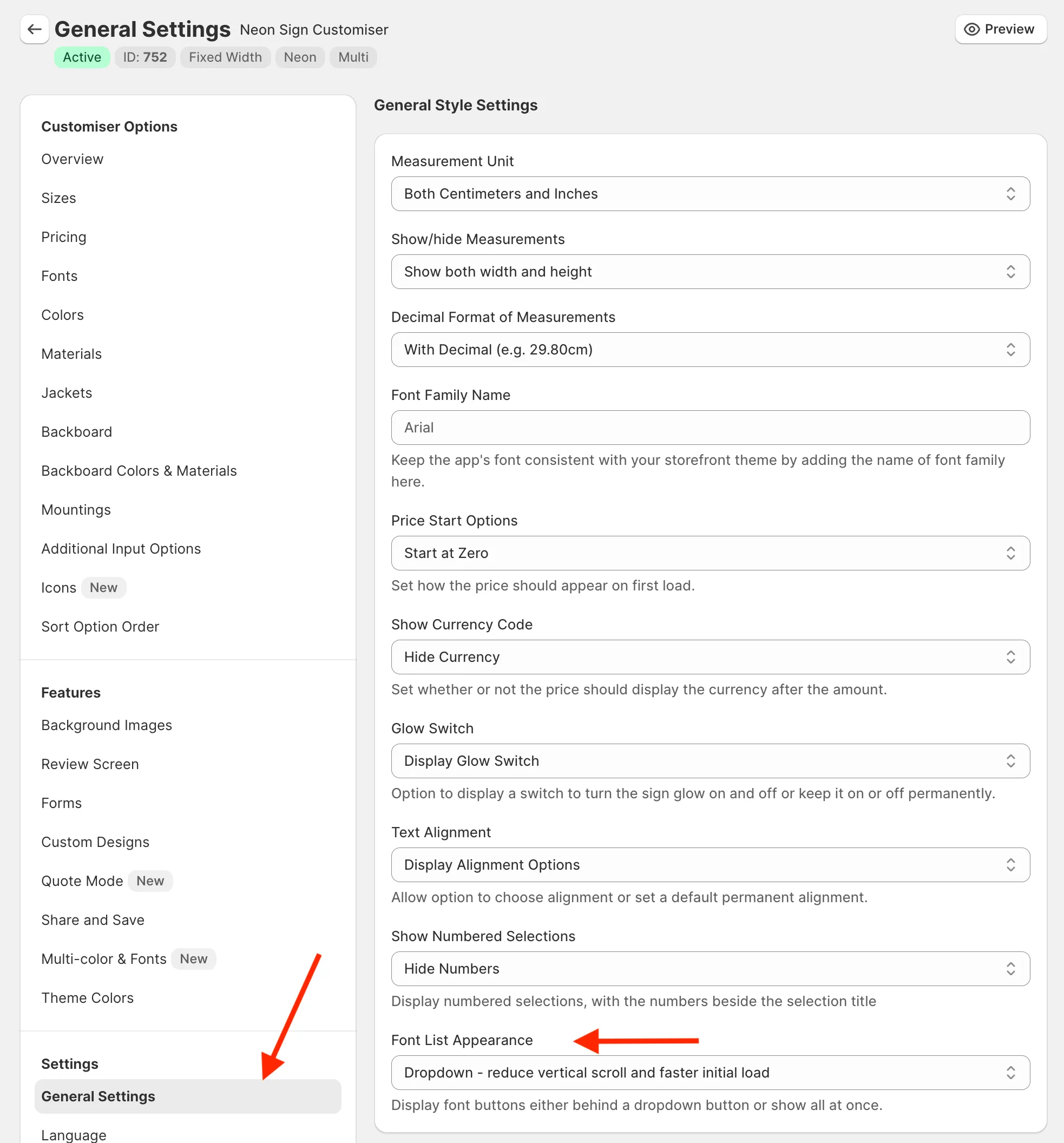
The “Font List Appearance” setting has been updated to support mobile users as well. This setting allows you to choose whether the font list should be displayed as a dropdown or as a list of buttons.
Enabling this setting saves screen space on mobile devices and can help improve page load times as not all fonts need to be loaded at once.
You can enable this setting by going to the “General Settings” tab of your customiser and finding the “Font List Appearance” option.

Once that setting is enabled, the font list will be displayed as a dropdown on mobile devices.

-
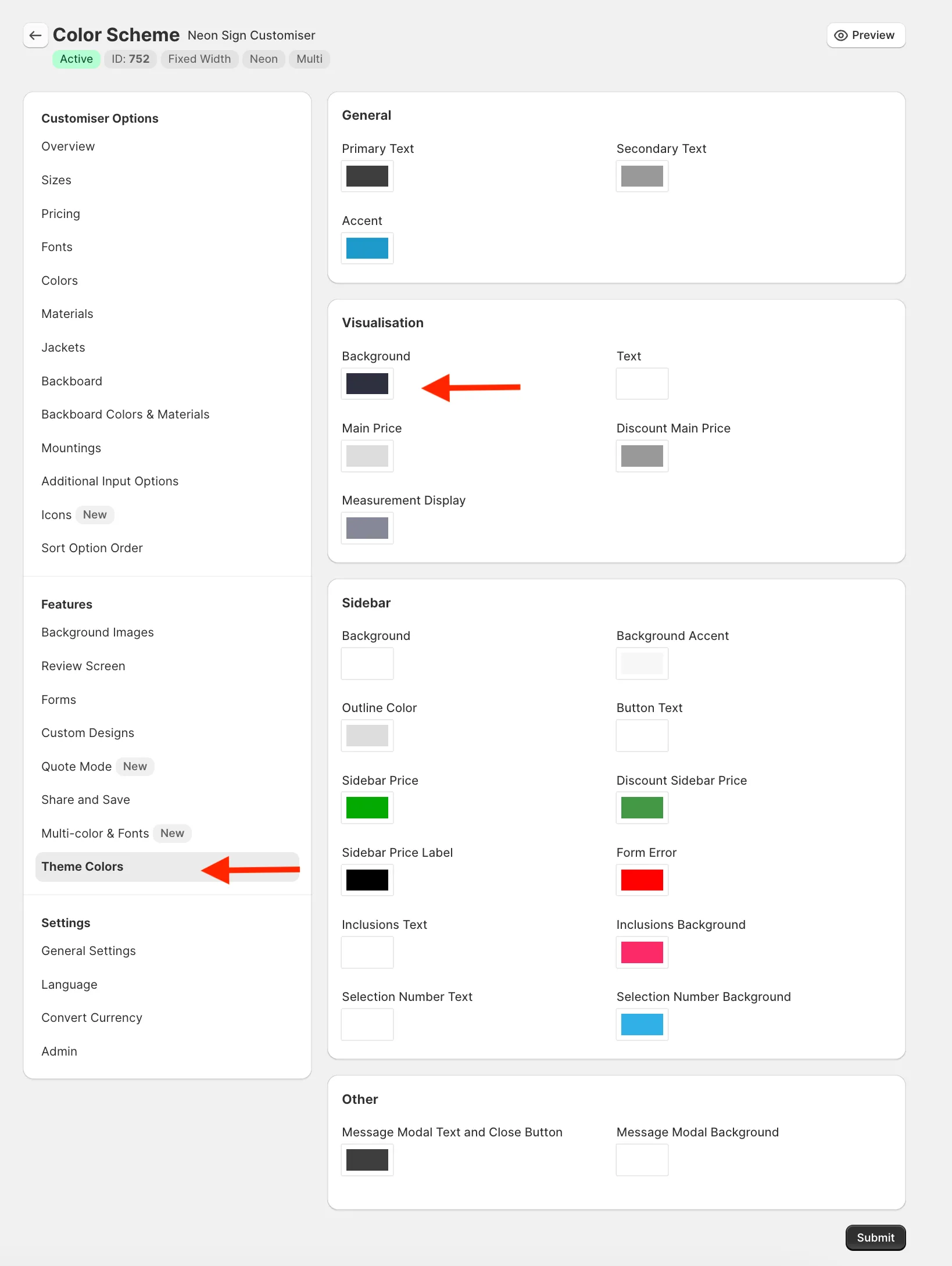
Visualisation background colour
You can now customise the background colour of the visualiser from within the admin app. Previously you could only modify this via CSS, but now you don’t need to write any code.
To change the background colour, go to the “Theme Colours” section of the customiser settings and adjust the “Background” setting under the “Visualisations” card.

You can also adjust the colour of the text in case the default is not visible enough on your new background.
-
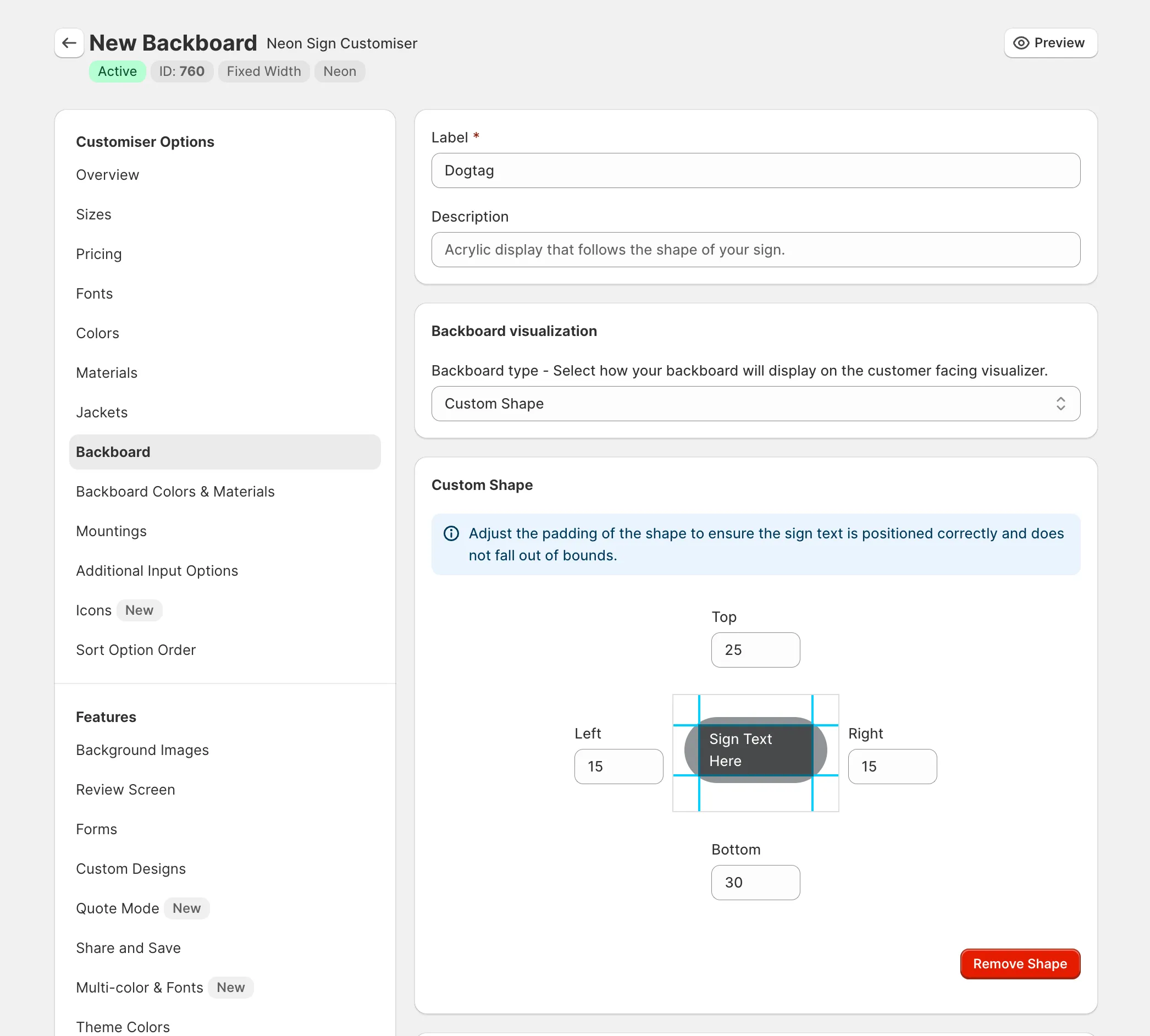
Custom Backboard Shapes
You can now upload your own SVG files to create unique backboard shapes for your signs, or choose from our provided library of shapes.
This feature, combined with the new backboard textures, allows you to sell any type of sign you can imagine.

Read more about how to use this new feature on our documentation:
https://docs.signcustomiser.com/article/250-custom-backboard-shapes
-
Hosted customiser pages
You can now generate unique links for your quote mode customisers that when navigated to will display the customiser in a page hosted by us.
This means that you dont even need to have a website to start using Sign Customiser anymore.
This opens up a whole new world of possibilities for you to win more sign sales online as you can include these special links all across the web.

Learn more about this feature by reading the documentation:
https://docs.signcustomiser.com/article/230-hosted-customisers
-
Backboards with texture images
You can now upload a image to give the visual appearance of the real texture.
This is a great way to visually represent the material of your backboard to your customers as its clearly visible in the visualiser.
Using this feature allows you to sell new sign types like wooden signs or signs with visually unique material properties that extend beyond our current range of supportedsigns.

To find out more about how to create backboard textures, please visit our documentation:
https://docs.signcustomiser.com/article/242-backboard-textures-materials