Changelog
Documenting our journey of creating a custom sign builder.
-
Resend Order Emails
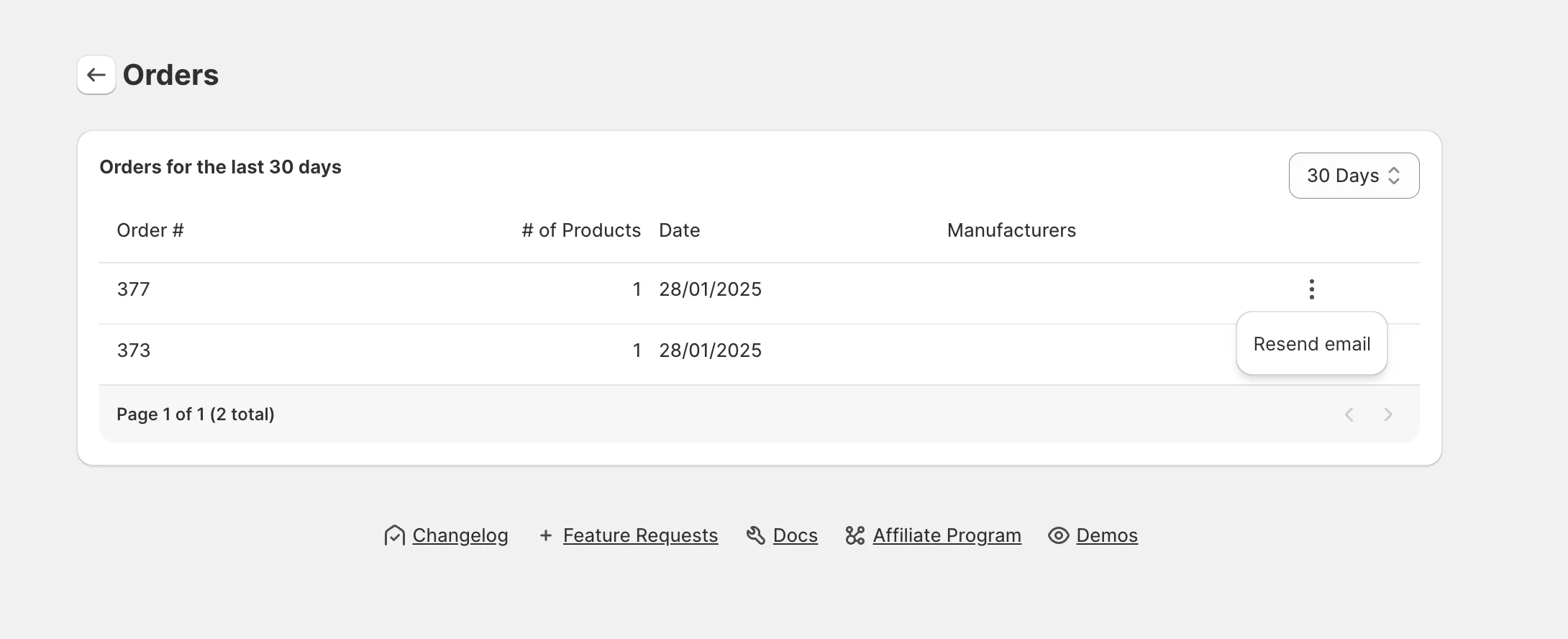
We have added a dropdown on the orders page within the Sign Customiser admin which allows you to resend an order email.

Not only is this helpful if you misplace the original email, but the product images will also be regenerated in case they were missing or malformed the first time.
-
Drag, scale and rotate BETA launch
Give your customers the ultimate design freedom when creating custom letter signs by empowering them to drag, scale and rotate words and icons.
These new features allows the following designs to be made possible.
- Independent word sizing: The ability to change the size of each word independently so you can truly customise the design.
- Independent word layout/location: Drag each word around independently to various locations rather than restricting it to a per-line basis.
- Word layer priority: Similar to design programs like photoshop/illustrator, you could have words stacking and overlapping, and your customer can choose which word is in front and which word is behind.
To find out how to enable this feature on your store visit our docs.
-
Cut to shape backboard visual update
Updated the visuals of the cut to shape backboard to present more similar to how it would look in real life. This visual update performs better in almost all cases and works with our new drag, scale and rotate features.
This new visual update is only available by enabling the experimental flag, learn how to enable experimental flag.

-
User uploaded backboard images - Canvas and UV Printed sign support
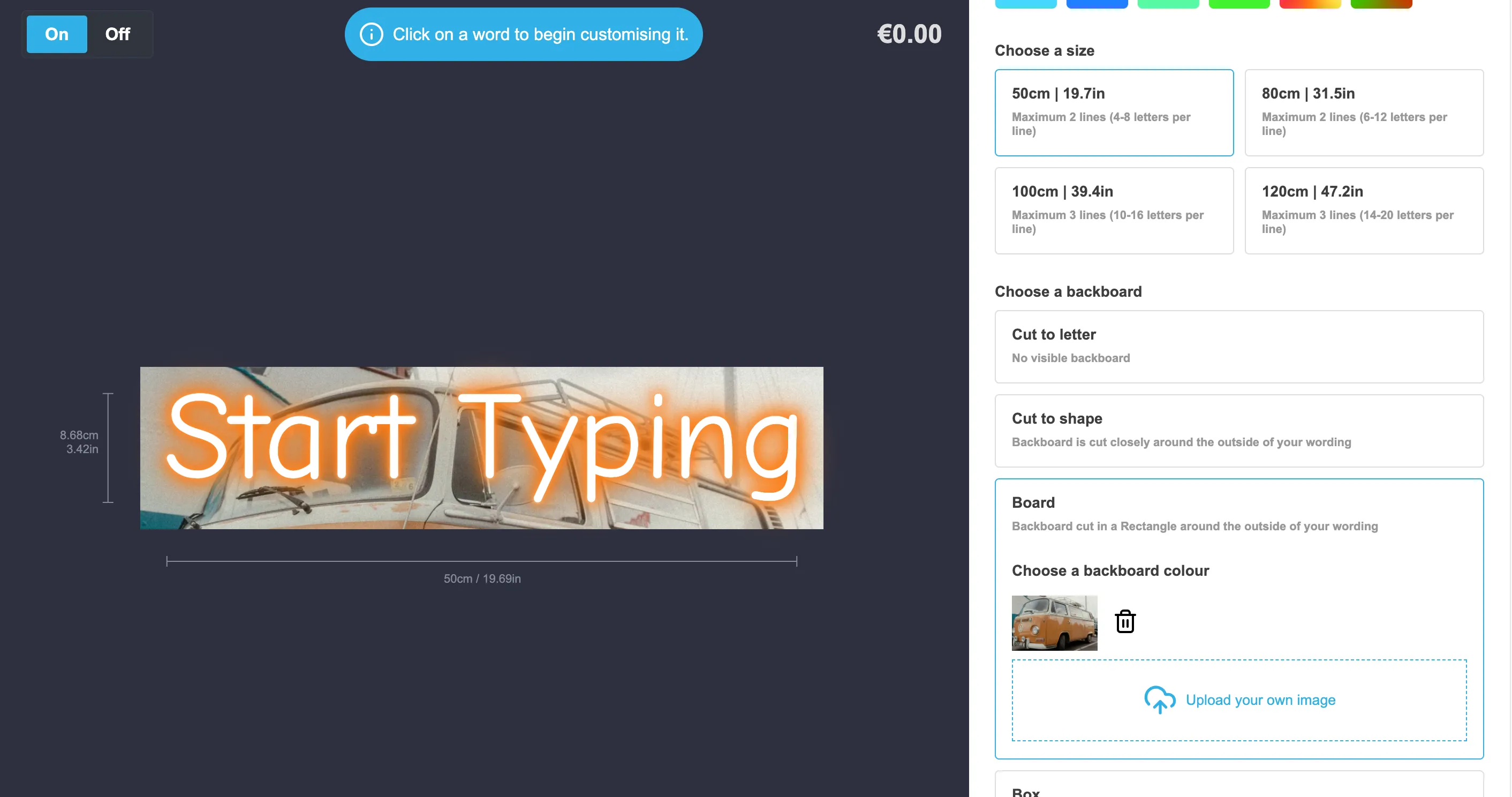
You can now let your customers upload their own images to use with a backboard. This feature is perfect for UV printed signs or what some call in the industry canvas signs.

These images will be shown on the sign visualisation (configurable via a setting) and included in the created product for you to download.
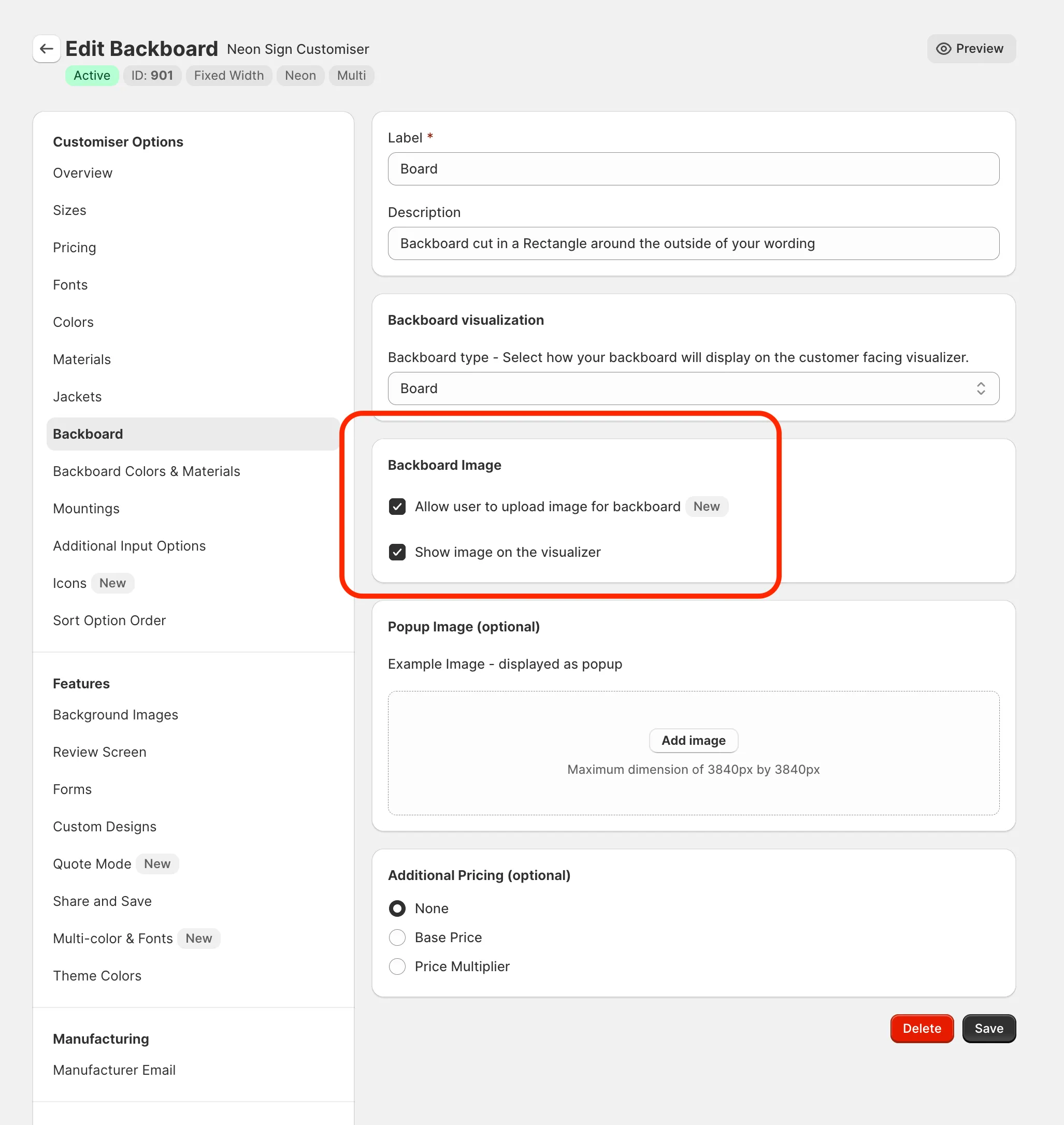
To enable this setting, find these checkboxes in your chosen backboard in your customiser admin:

-
Improved backboard color UX
A new setting has been added to move the backboard color selection inline with the chosen backboard. This change is more intuitive for your customers as they are prompted to choose the colour immediately after selecting their desired backboard.
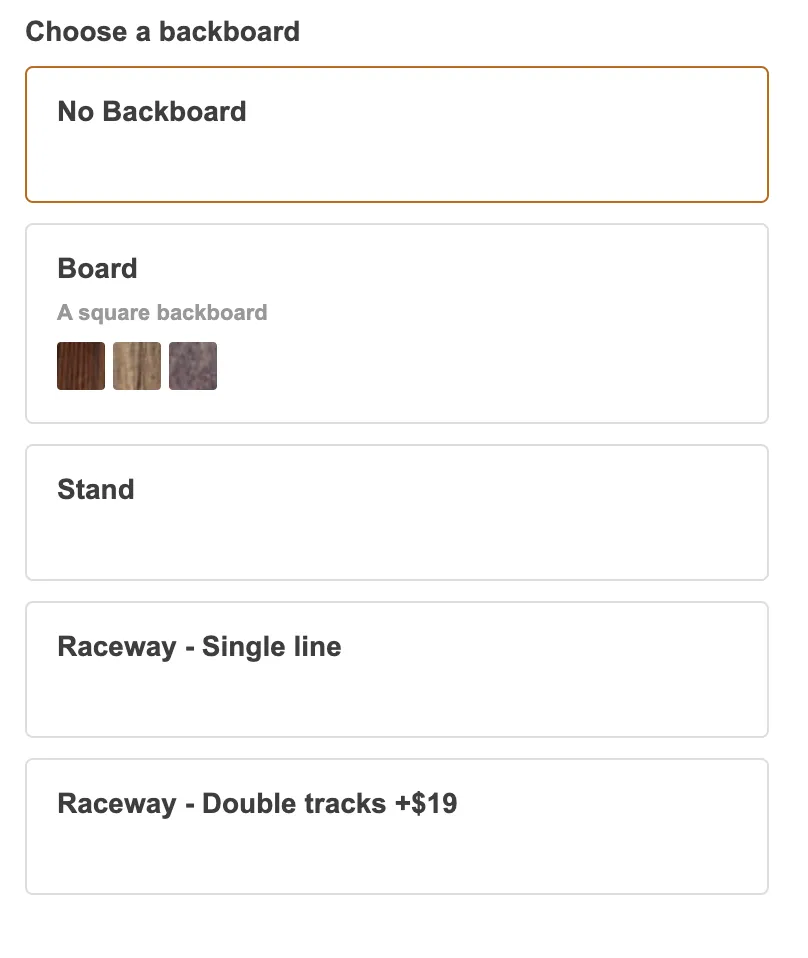
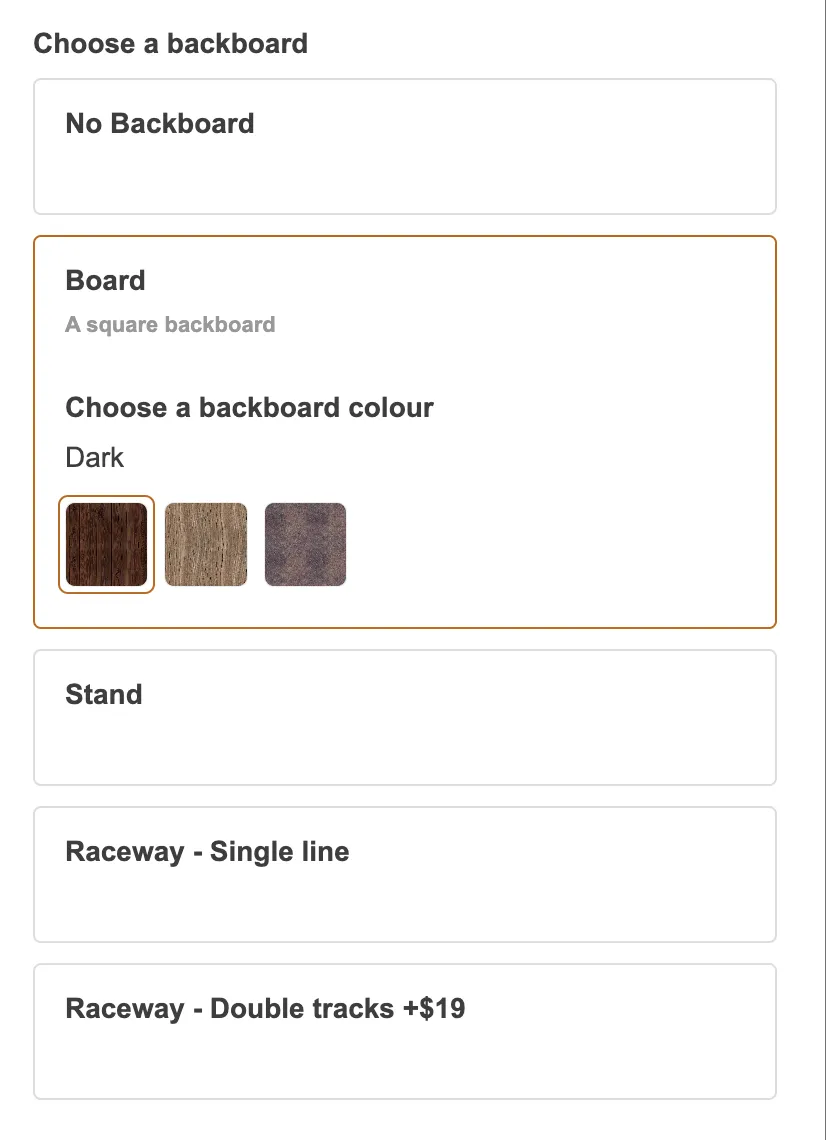
When the backboard is not selected the colors and materials show as previews inline:

Once the customer selects the backboard they are able to switch between the different options:

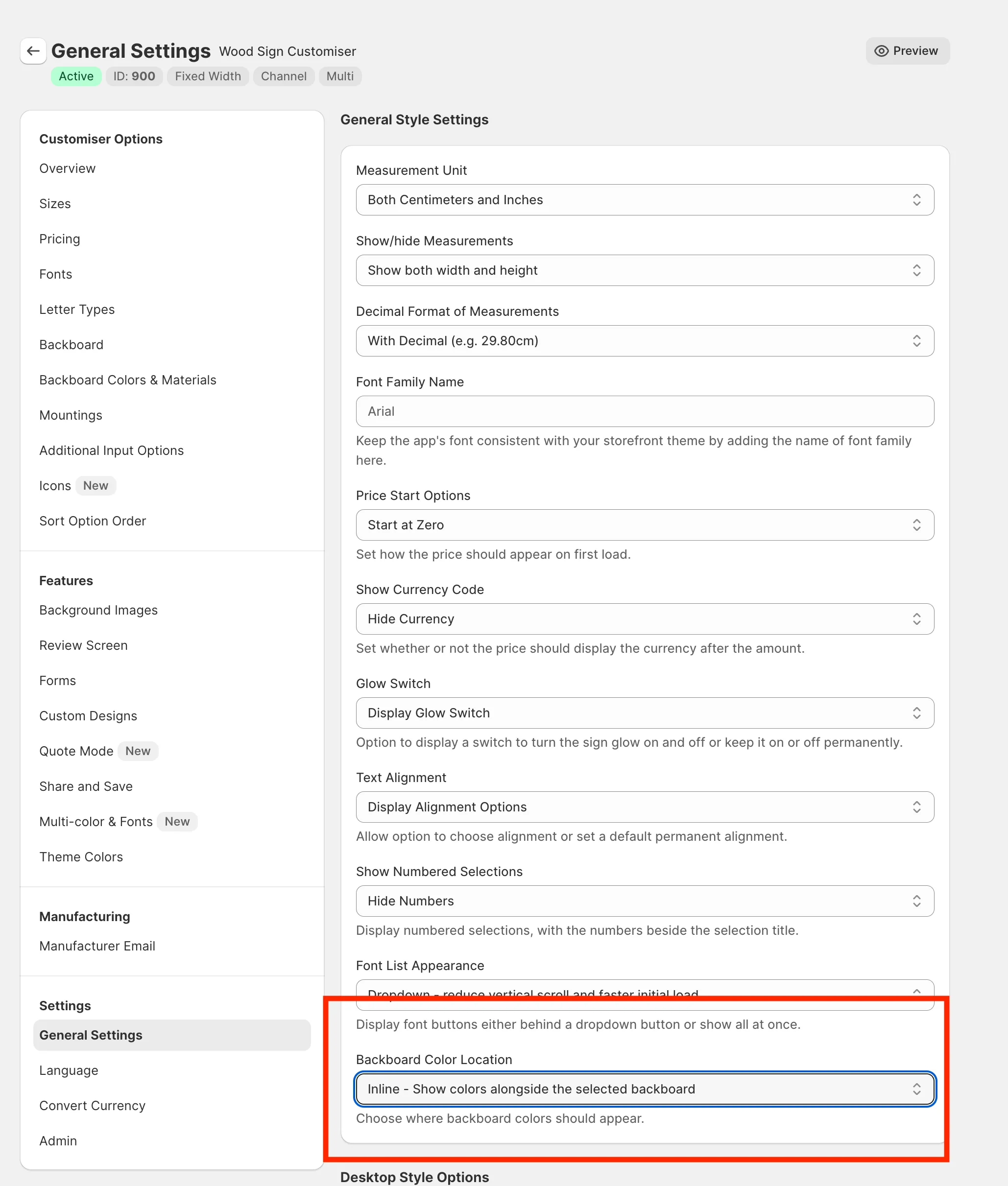
You can enable this feature in the settings page of your customiser:

-
Mounting visualisations
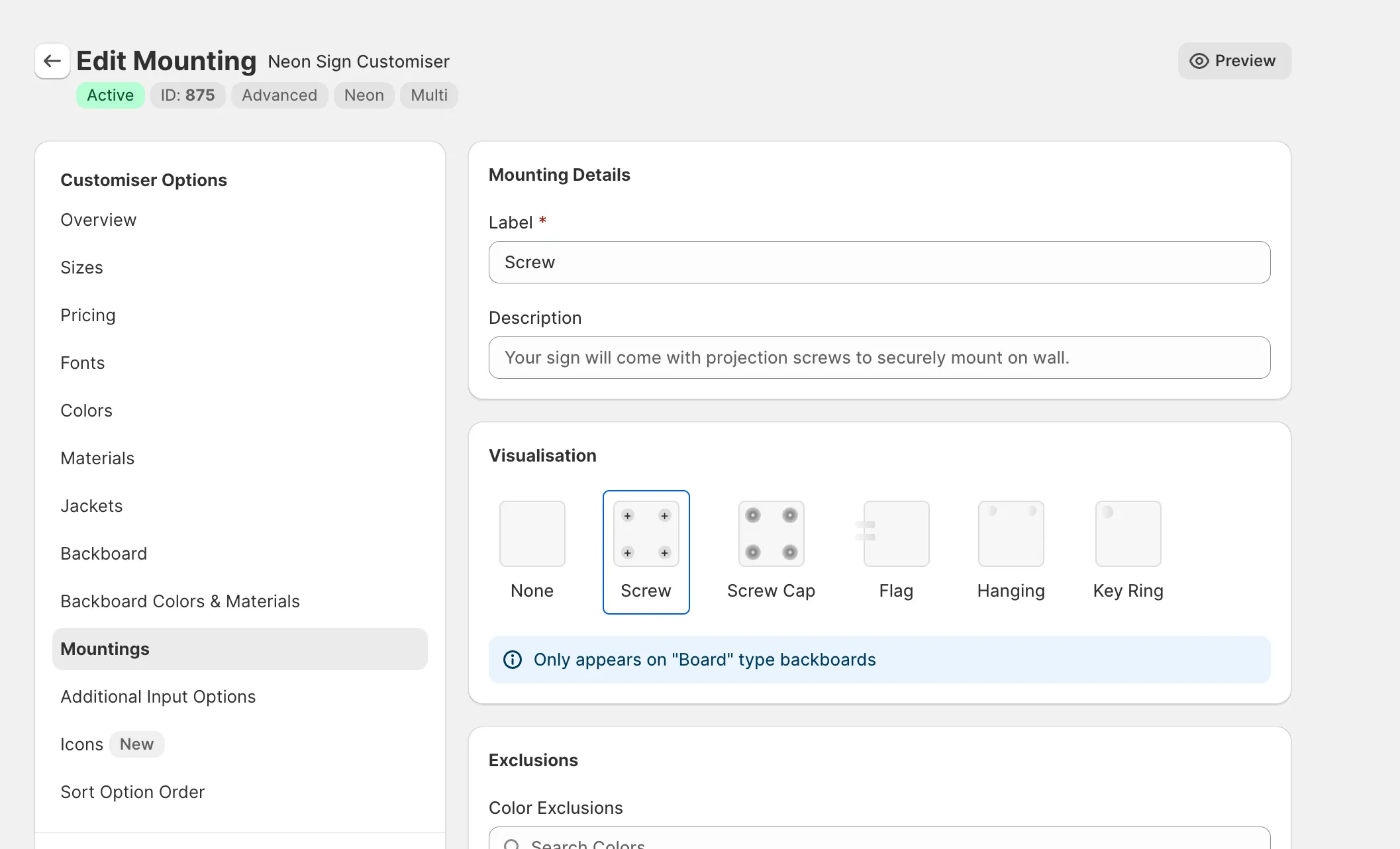
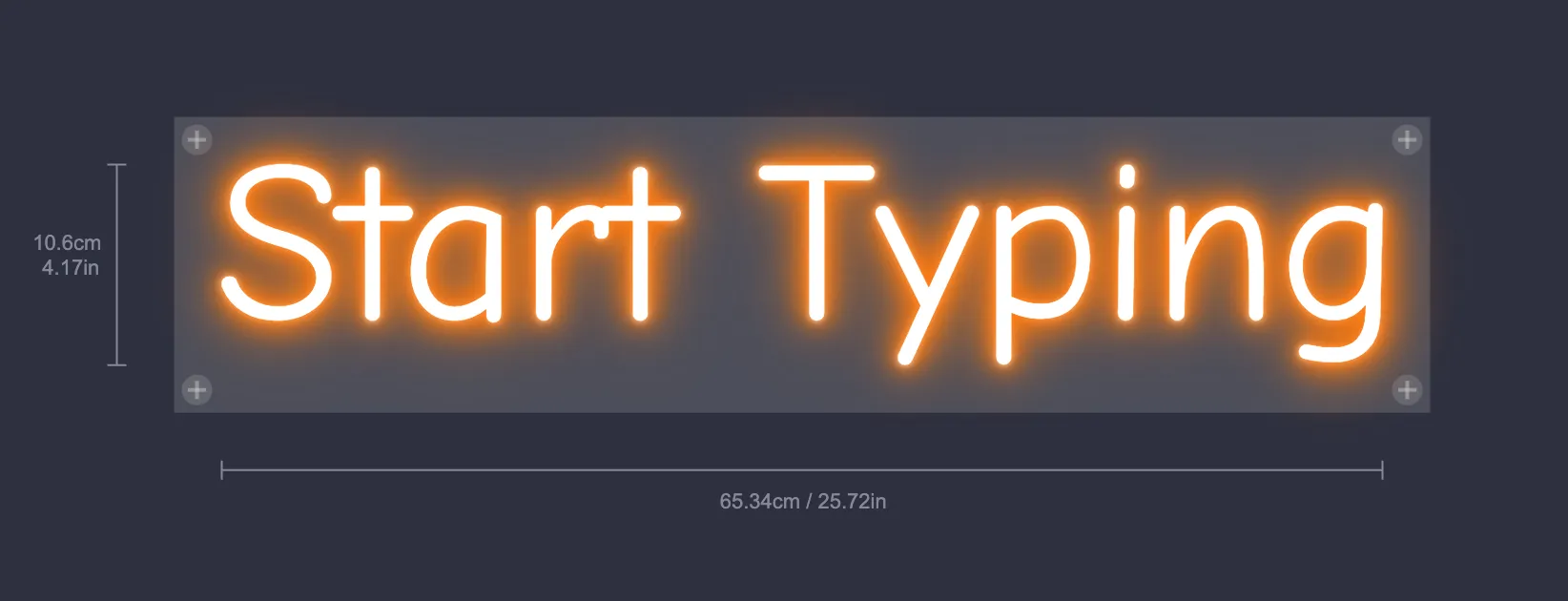
You can now enable different visualisations for your mounting options. This feature allows your users to see how the mounting would look once purchased.
Currently only the “Board” backboard type is supported.
You can enable the different visualisations by visiting the “Mounting” area of the Sign Customiser admin area.


-
Wood Letter Signs Now Available
You can now start selling wood letter signs on your store with Sign Customiser, view a demo here.
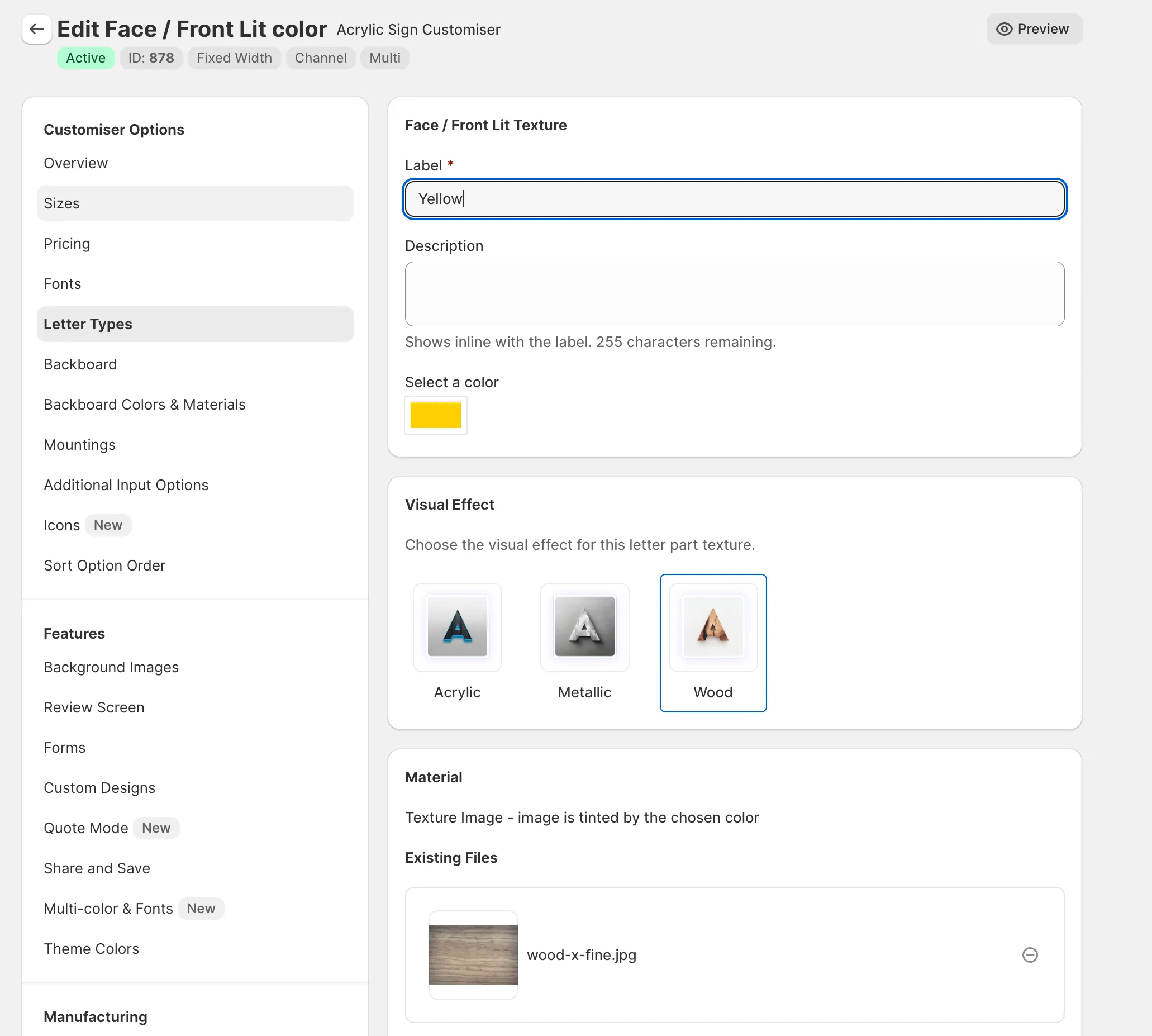
We have updated our channel letter customiser type to support wood textures. This feature gives your letters a grainy wood texture and is tinted by the colour of your choice.

You can enable this feature by editing the face colours of your channel customiser and selecting the wood option in the “Visual Effect” card.

To learn more about how to control letter parts on channel customiser types, read our documentation here.
-
Add customiser to Shopify collection pages
Previously you could only add a customiser to a product/page or homepage template on Shopify. This new update allows you to add customisers on the Shopify collection template as well.
Use this new feature to sell custom signs above or below the products in a Shopify collection page template.
-
Show custom design form as initial screen
We have added the ability to show the custom design screen as the initial screen for your customiser.
This feature allows you to have links on your website that open both directly to the visualisation and to the custom design screen, generating you more custom design leads.
Read more about how to use this new feature in our documentation:
https://docs.signcustomiser.com/article/269-how-to-set-custom-design-as-initial-screen
-
WordPress Order Syncing
We are excited to announce a major update to our Sign Customiser WordPress plugin, bringing a highly requested feature to the table: WooCommerce Order Sync! This powerful new capability allows you to seamlessly connect your WooCommerce store with your Sign Customiser account, making it easier than ever to manage your sign orders.
What’s New?
With this update, the plugin will now automatically sync your WooCommerce orders to our system the moment a new order is placed. Along with the sync, manufacturer emails are instantly sent out containing all the critical sign details, ensuring that your production process is streamlined from the get-go.
Why :
- Hands-Off Order Management: No more manual copy-pasting of order information. Our plugin now automatically transfers all order details, saving you time and reducing errors.
- Instant Manufacturer Notifications: Your production partners will receive all the sign details they need as soon as a customer places an order, reducing delays and ensuring quicker turnaround times.
- Seamless Integration: Fully integrated with WooCommerce, this feature makes managing your sign orders a breeze, allowing you to focus more on growing your business and less on administrative tasks.
Get Started
Make sure to update your WordPress plugin to the latest version via the WordPress admin panel.
Read our documentation on how to set everything up: