Changelog
Documenting our journey of creating a custom sign builder.
Page 5 of 11
-
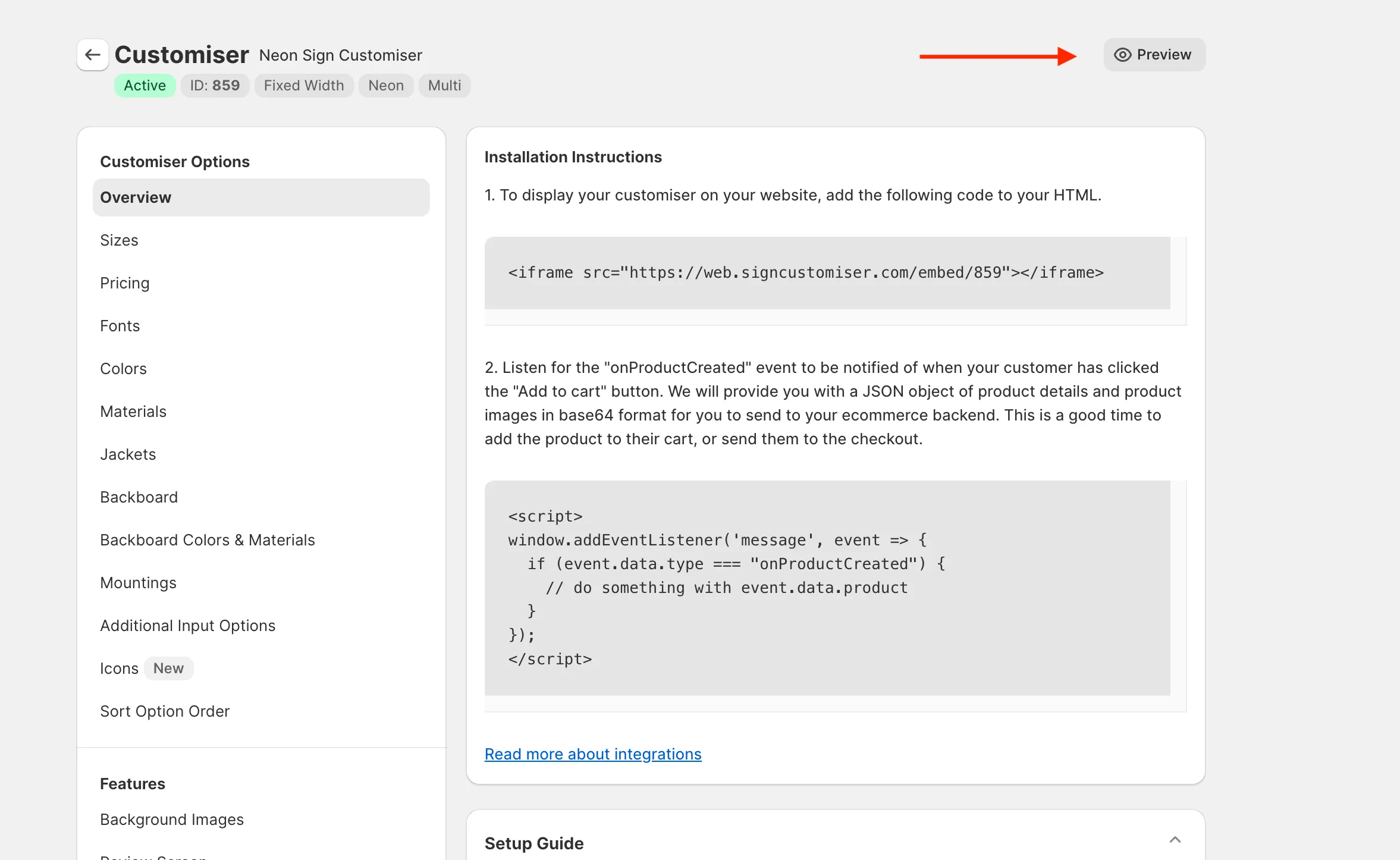
Show custom design form as initial screen
We have added the ability to show the custom design screen as the initial screen for your customiser.
This feature allows you to have links on your website that open both directly to the visualisation and to the custom design screen, generating you more custom design leads.
Read more about how to use this new feature in our documentation:
https://docs.signcustomiser.com/article/269-how-to-set-custom-design-as-initial-screen
-
WordPress Order Syncing
We are excited to announce a major update to our Sign Customiser WordPress plugin, bringing a highly requested feature to the table: WooCommerce Order Sync! This powerful new capability allows you to seamlessly connect your WooCommerce store with your Sign Customiser account, making it easier than ever to manage your sign orders.
What’s New?
With this update, the plugin will now automatically sync your WooCommerce orders to our system the moment a new order is placed. Along with the sync, manufacturer emails are instantly sent out containing all the critical sign details, ensuring that your production process is streamlined from the get-go.
Why :
- Hands-Off Order Management: No more manual copy-pasting of order information. Our plugin now automatically transfers all order details, saving you time and reducing errors.
- Instant Manufacturer Notifications: Your production partners will receive all the sign details they need as soon as a customer places an order, reducing delays and ensuring quicker turnaround times.
- Seamless Integration: Fully integrated with WooCommerce, this feature makes managing your sign orders a breeze, allowing you to focus more on growing your business and less on administrative tasks.
Get Started
Make sure to update your WordPress plugin to the latest version via the WordPress admin panel.
Read our documentation on how to set everything up:
-
Start selling signs in minutes
Dropshippers can now start selling signs in a matter of minutes with Sign Customiser.
In just a few clicks you can have your customiser setup with your desired profit margin and all the options already added for your store.
How it works
This new process is the easiest and fastest way to start selling custom signs for your business.
All you need to do is:
- Select the manufacturer
- Select the sign type
- Enter in your profit margin
- Start Selling
This revolutionary process is a first of its kind for the sign industry and one we think is going to be a game changer.
-
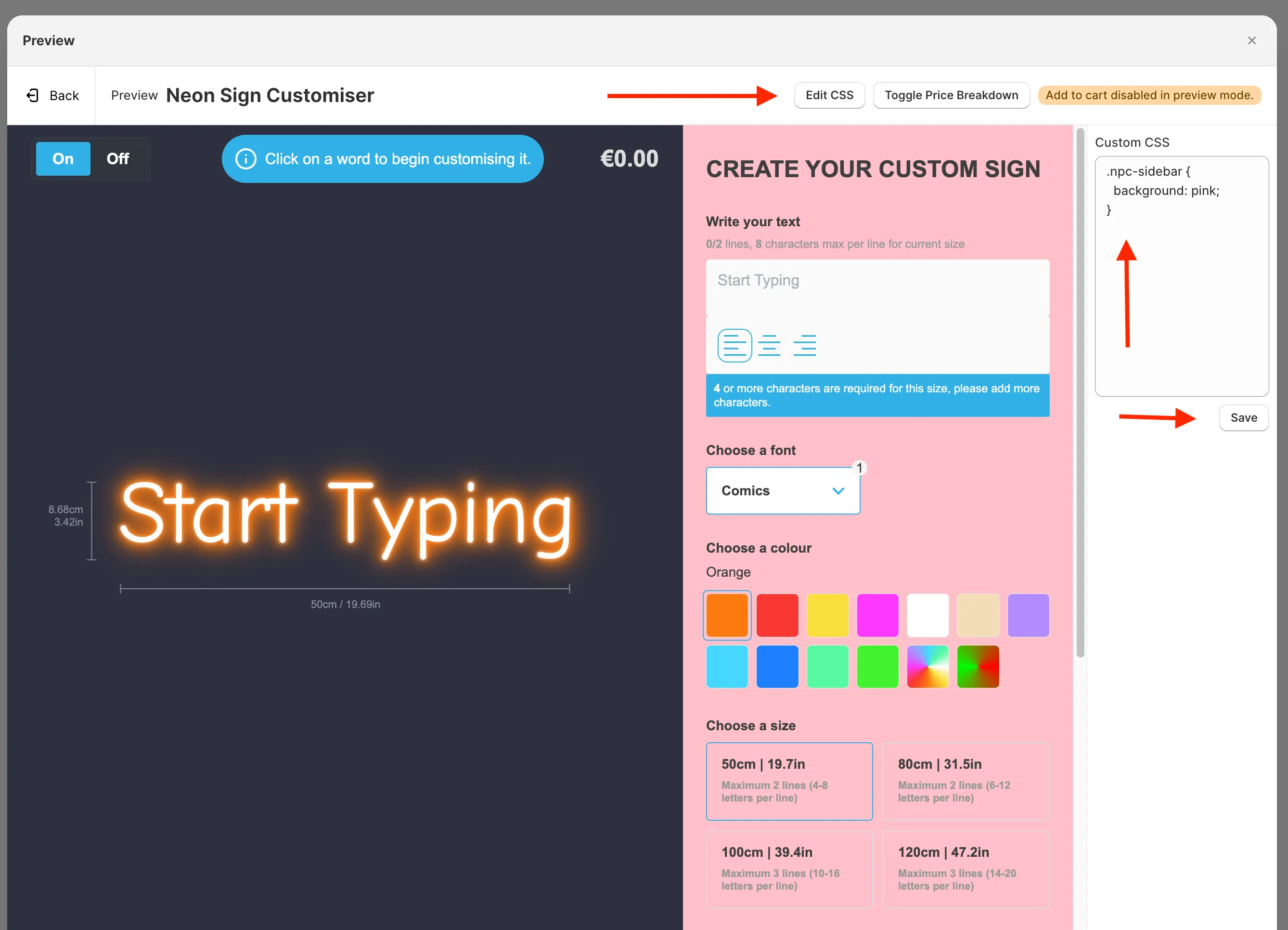
CSS support for universal app customisers
This update now makes it possible for universal app customisers to have support for custom CSS.
You can now edit the CSS of your customiser while you are previewing it in our admin application.
Previously, CSS could only be applied by editing the shopify theme itself, which made it impossible for universal app customisers to applly custom css.
This feature makes it even easier to have your customiser match your brand and style.


Read more about how to use this new feature in our documentation:
https://docs.signcustomiser.com/article/67-adding-custom-styles-to-customizer
-
Official WordPress plugin now available
Customers on the Universal Sign Customiser plan can now install the official WordPress plugin via the WordPress plugin directory.
The plugin not only allows you to easily get started, but you no longer need to manually download zip files from our website in order to receive updates.
You can find the plugin at the link below:
https://wordpress.org/plugins/sign-customiser/
Read more about how to use the plugin on our documentation:
https://docs.signcustomiser.com/article/213-wordpress-integration-and-theme-setup
-
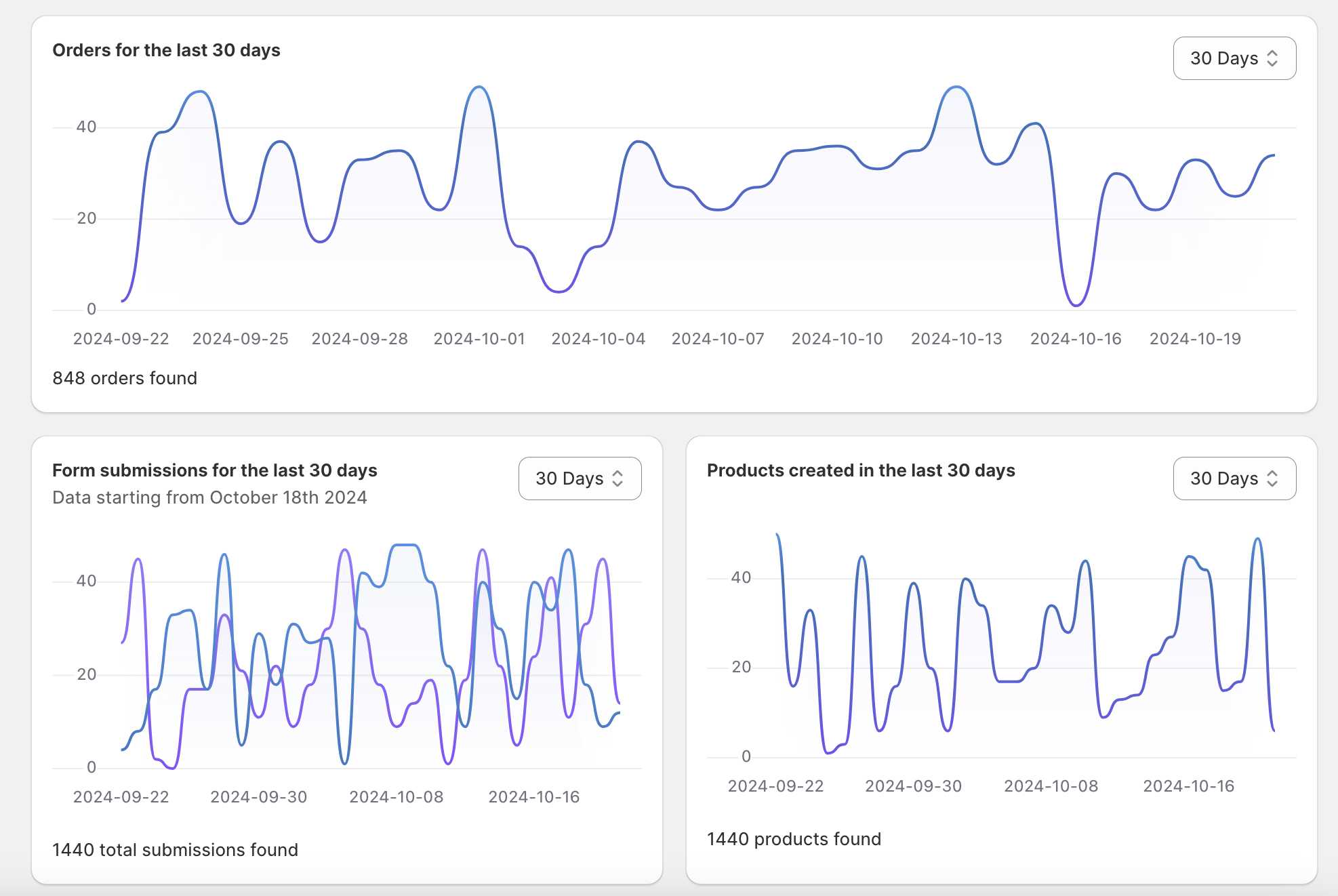
New analytics to help you sell more signs
We have added new graphs to help you understand how your customisers are performing so that you can make more informed decisions on how to improve your customisers and win more sales.
You can now see the Orders over time, Form submission over time and Products created (add to carts) over time, all available in the home page of your admin app.

-
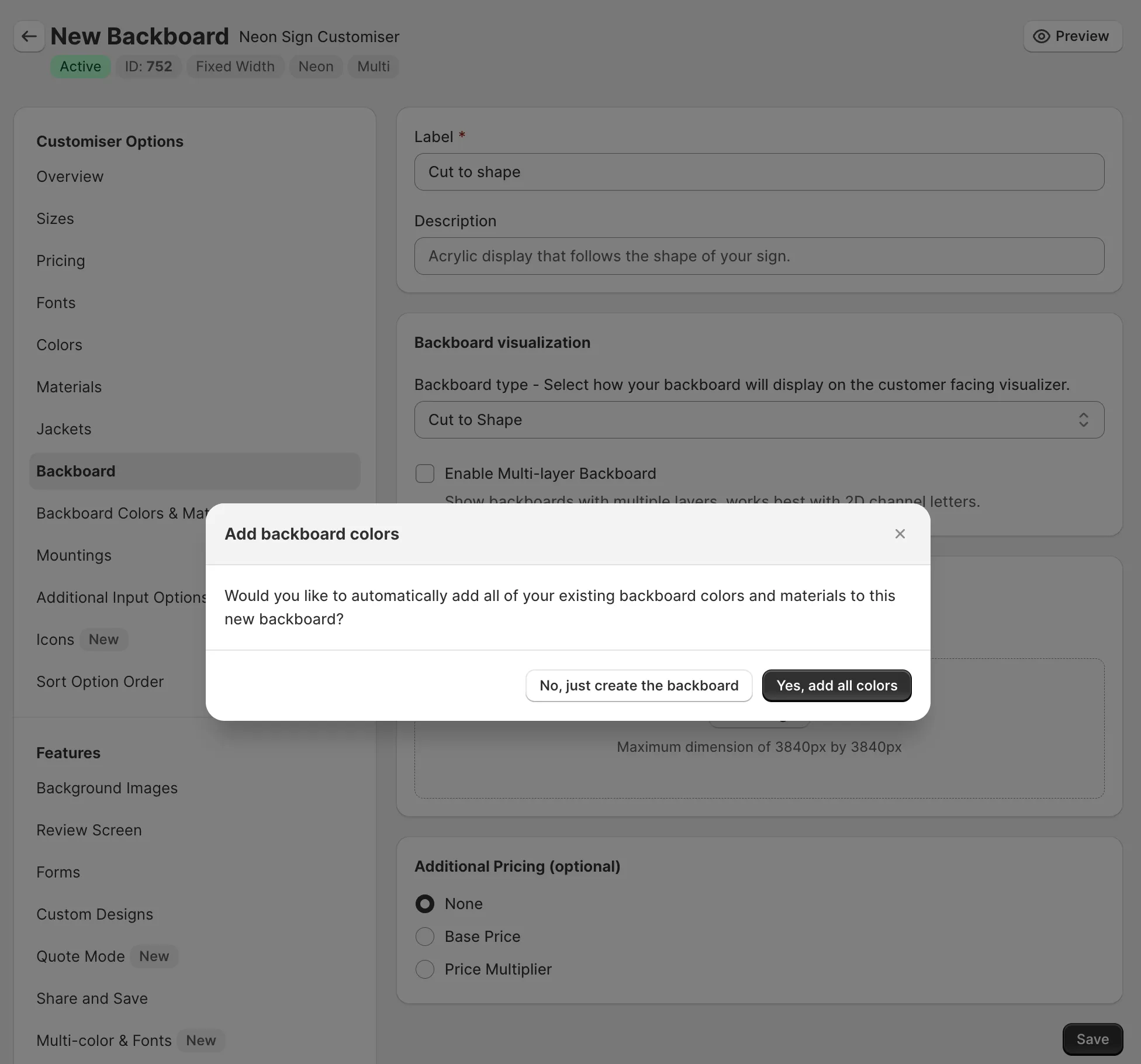
Automatically add colors to new backboards
Adding colors to your new backboards used to be a time-consuming process as it required you to go into each color and manually add it to the new backboard.
Our latest update will now prompt you when creating new backboards to add all existing colours to the new backboard, saving you time and effort.

-
Font dropdown now available on mobile
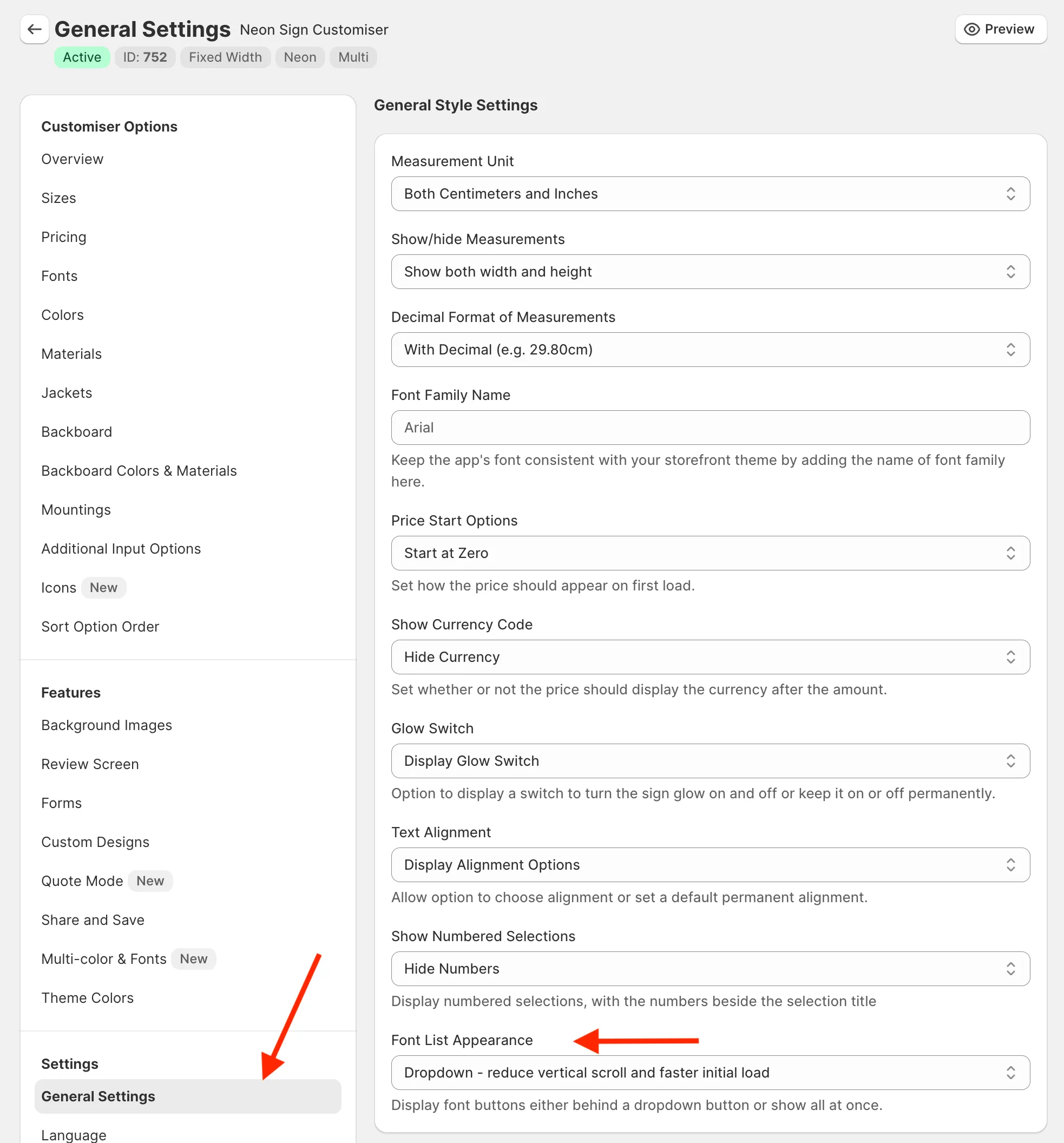
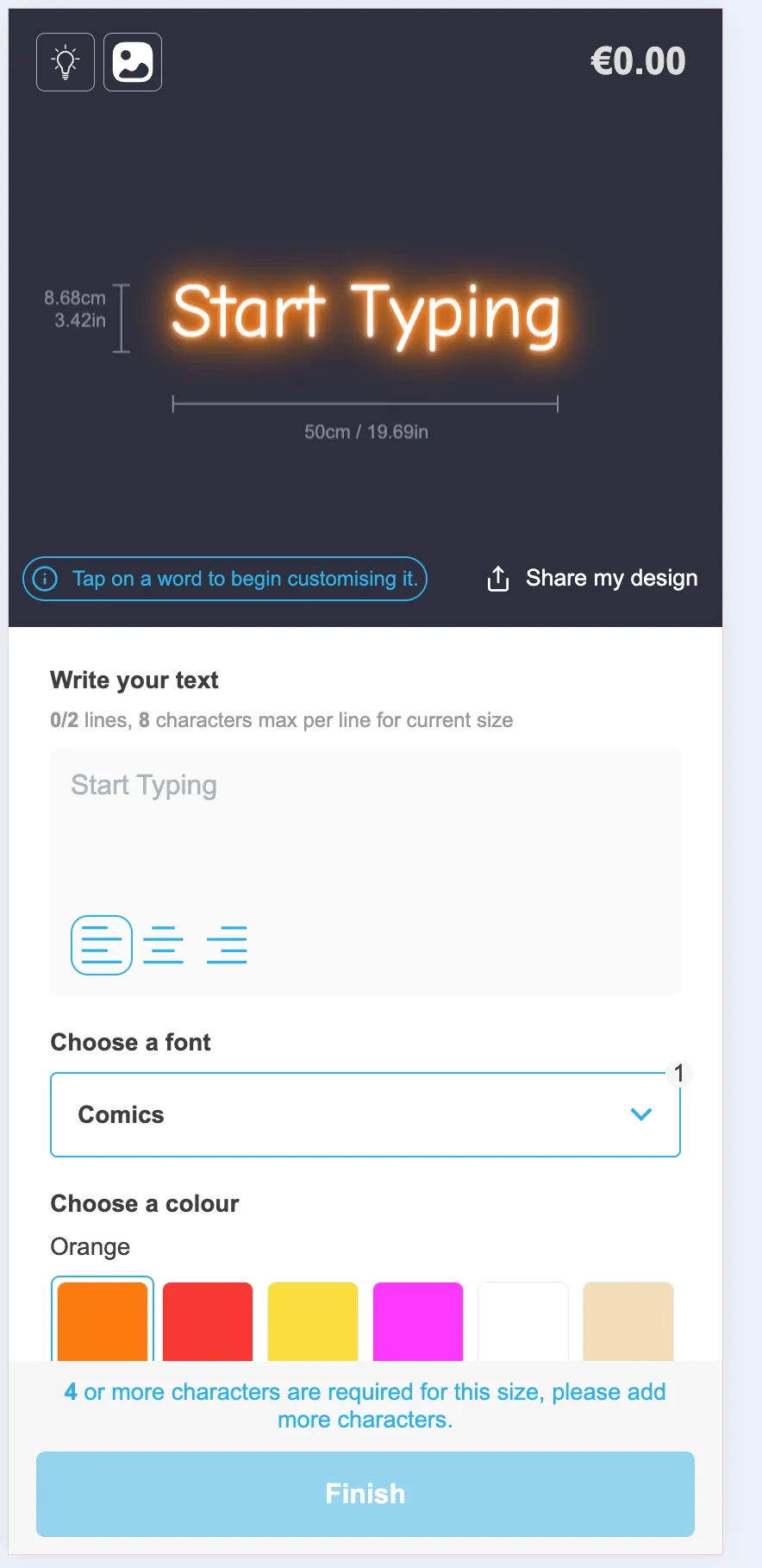
The “Font List Appearance” setting has been updated to support mobile users as well. This setting allows you to choose whether the font list should be displayed as a dropdown or as a list of buttons.
Enabling this setting saves screen space on mobile devices and can help improve page load times as not all fonts need to be loaded at once.
You can enable this setting by going to the “General Settings” tab of your customiser and finding the “Font List Appearance” option.

Once that setting is enabled, the font list will be displayed as a dropdown on mobile devices.

-
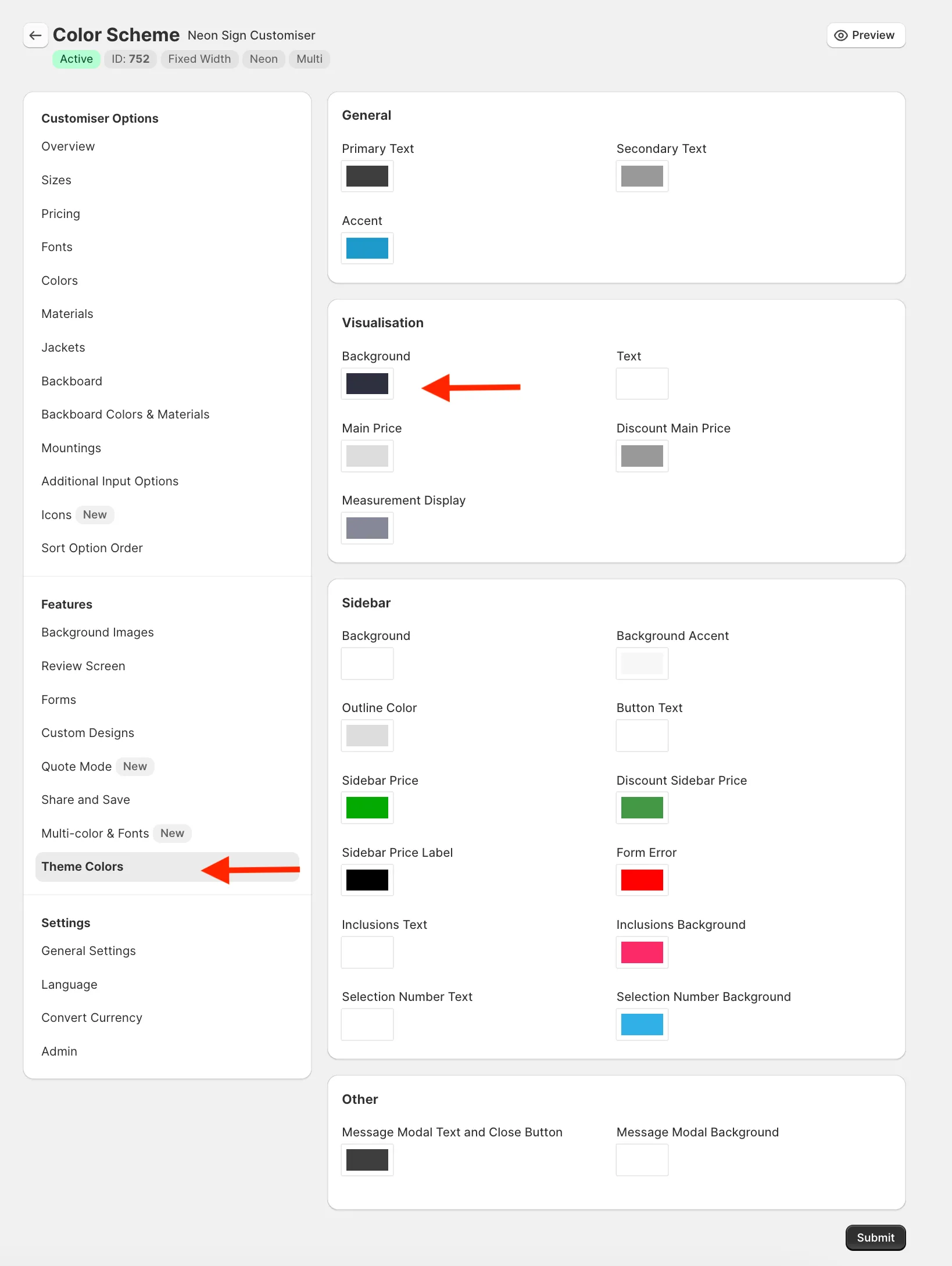
Visualisation background colour
You can now customise the background colour of the visualiser from within the admin app. Previously you could only modify this via CSS, but now you don’t need to write any code.
To change the background colour, go to the “Theme Colours” section of the customiser settings and adjust the “Background” setting under the “Visualisations” card.

You can also adjust the colour of the text in case the default is not visible enough on your new background.
-
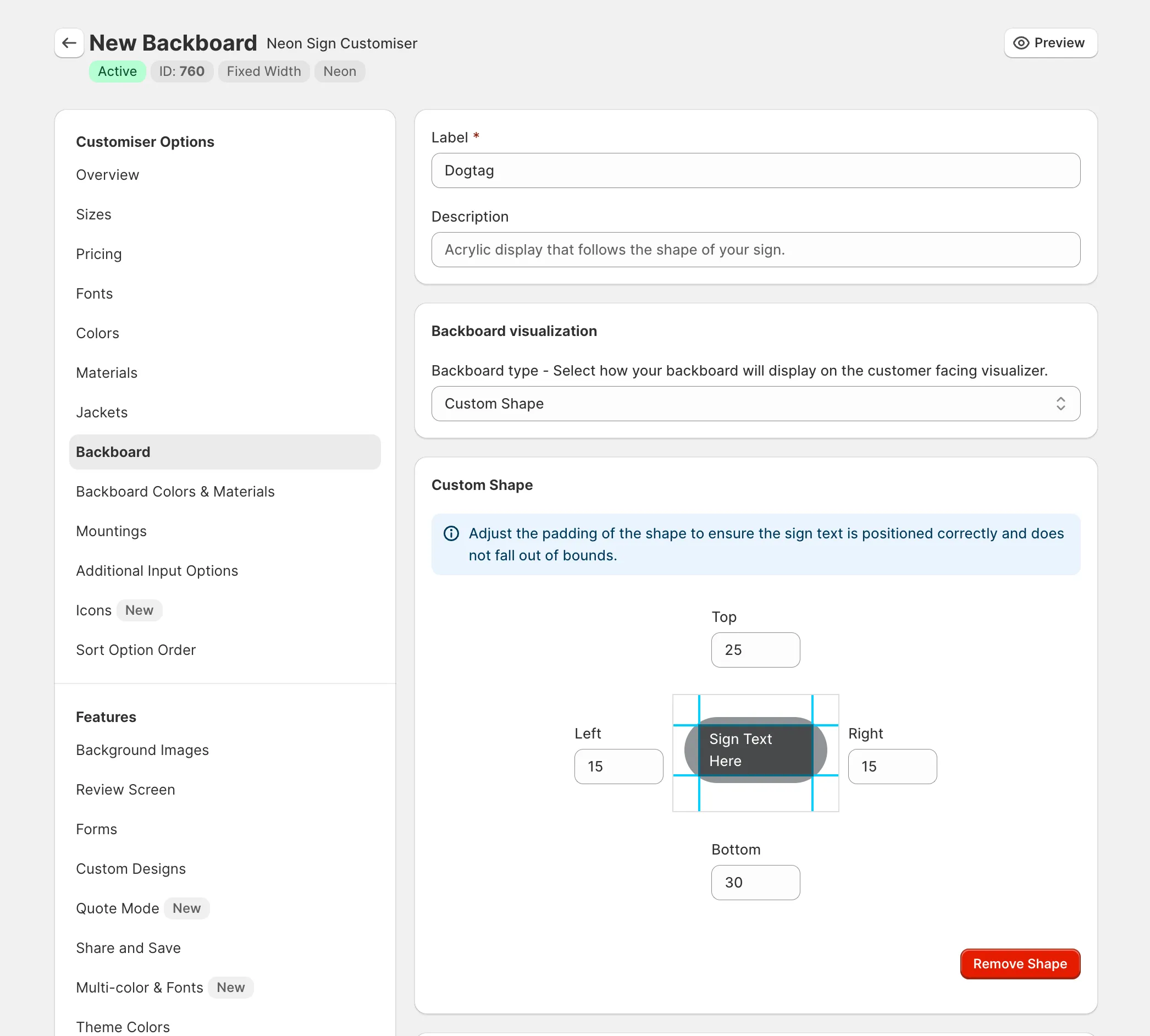
Custom Backboard Shapes
You can now upload your own SVG files to create unique backboard shapes for your signs, or choose from our provided library of shapes.
This feature, combined with the new backboard textures, allows you to sell any type of sign you can imagine.

Read more about how to use this new feature on our documentation:
https://docs.signcustomiser.com/article/250-custom-backboard-shapes